Welcome to the Power Users community on Codidact!
Power Users is a Q&A site for questions about the usage of computer software and hardware. We are still a small site and would like to grow, so please consider joining our community. We are looking forward to your questions and answers; they are the building blocks of a repository of knowledge we are building together.
Post History
Option 1: Choose a different theme Just go to Settings > Extensions and Themes (shortcut: Ctrl+Shift+A) and choose a suitable theme. Option 2: Use CSS to set the exact tab color Firefox UI de...
#3: Post edited
- ### Option 1: Choose a different theme
- Just go to _Settings > Extensions and Themes_ (shortcut: Ctrl+Shift+A) and choose a suitable theme.
- ### Option 2: Use CSS to set the exact tab color
- Firefox UI defaults to your system theme, which you may want to stick to or to only make a small adjustment. In this case, use [`userChrome.css`][1]:
- > userChrome.css in the chrome folder is a CSS file that can be used to change the way Mozilla applications' interfaces look. This file does not exist in a new profile. You can create it manually.
- 1. Enter `about:config` in the address bar and toggle `toolkit.legacyUserProfileCustomizations.stylesheets` to true.
- 2. Enter `about:support` in the address bar, look for _profile directory_ and open it.
- 3. Enter the `chrome` directory (if absent, create it) and create the `userChrome.css` file with the following contents:
- ```
- #tabbrowser-tabs{
- background: #900090 !important;
- }
- .tabbrowser-tab[selected] .tab-content{
- background: #009090 !important;
- color: #FFFFFF !important;
- }
- .tabbrowser-tab:not([selected]) .tab-content{
- background: #FFFF00 !important;
- color: #000000 !important;
- }
- ```
- The colors — that are exaggerated for clarity — are in [#RRGGBB format][2].
- Some generic names such as "green", "black" etc. also work.
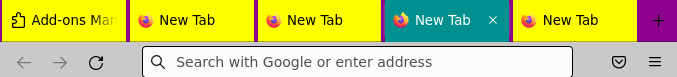
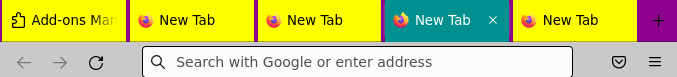
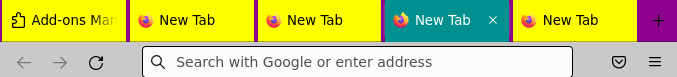
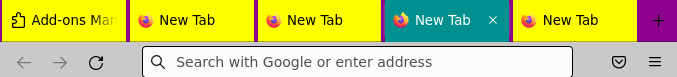
- When you restart Firefox the tab bar will look like this:
- 
- At this point, you may think that there is too much wasted space in the bar (although this really only changed colors). In this case, see [compact mode workaround in Firefox][3].
- [1]: http://kb.mozillazine.org/index.php?title=UserChrome.css&printable=yes
- [2]: https://en.wikipedia.org/wiki/RGB_color_model#Numeric_representations
- [3]: https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
- ### Option 1: Choose a different theme
- Just go to _Settings > Extensions and Themes_ (shortcut: Ctrl+Shift+A) and choose a suitable theme.
- ### Option 2: Use CSS to set the exact tab color
- Firefox UI defaults to your system theme, which you may want to stick to or to only make a small adjustment. In this case, use [`userChrome.css`][1]:
- > userChrome.css in the chrome folder is a CSS file that can be used to change the way Mozilla applications' interfaces look. This file does not exist in a new profile. You can create it manually.
- 1. Enter `about:config` in the address bar and toggle `toolkit.legacyUserProfileCustomizations.stylesheets` to true.
- 2. Enter `about:support` in the address bar, look for _profile directory_ and open it.
- 3. Enter the `chrome` directory (if absent, create it) and create the `userChrome.css` file with the following contents:
- ```
- #tabbrowser-tabs{
- background: #900090 !important;
- }
- .tabbrowser-tab[selected] .tab-content{
- background: #009090 !important;
- color: #FFFFFF !important;
- }
- .tabbrowser-tab:not([selected]) .tab-content{
- background: #FFFF00 !important;
- color: #000000 !important;
- }
- ```
- The colors — that are exaggerated for clarity — are in [#RRGGBB format][2].
- Some generic names such as "green", "black" etc. also work.
- When you restart Firefox the tab bar will look like this:
- 
- At this point, you may think that there is too much wasted space in the bar (although this really only changed colors). In this case, see [compact mode workaround in Firefox][3].
- If you would like to keep the button-like look, consider
- ```
- #tabbrowser-tabs{
- background: #900090 !important;
- }
- .tab-background[selected]{
- background: #009090 !important;
- }
- .tab-background:not([selected]){
- background: #FFFF00 !important;
- }
- ```
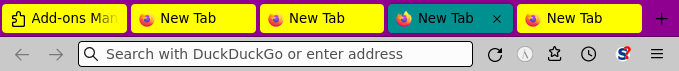
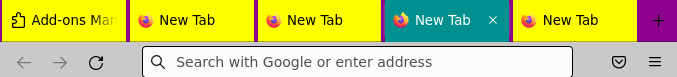
- which yields (with compact mode applied):
- 
- [1]: http://kb.mozillazine.org/index.php?title=UserChrome.css&printable=yes
- [2]: https://en.wikipedia.org/wiki/RGB_color_model#Numeric_representations
- [3]: https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
#2: Post edited
- ### Option 1: Choose a different theme
- Just go to _Settings > Extensions and Themes_ (shortcut: Ctrl+Shift+A) and choose a suitable theme.
- ### Option 2: Use CSS to set the exact tab color
Firefox defaults to your GTK system theme, which you may want to stick to or to only make a small adjustement. In this case, use [`userChrome.css`][1]:- > userChrome.css in the chrome folder is a CSS file that can be used to change the way Mozilla applications' interfaces look. This file does not exist in a new profile. You can create it manually.
- 1. Enter `about:config` in the address bar and toggle `toolkit.legacyUserProfileCustomizations.stylesheets` to true.
- 2. Enter `about:support` in the address bar, look for _profile directory_ and open it.
- 3. Enter the `chrome` directory (if absent, create it) and create the `userChrome.css` file with the following contents:
- ```
- #tabbrowser-tabs{
- background: #900090 !important;
- }
- .tabbrowser-tab[selected] .tab-content{
- background: #009090 !important;
- color: #FFFFFF !important;
- }
- .tabbrowser-tab:not([selected]) .tab-content{
- background: #FFFF00 !important;
- color: #000000 !important;
- }
- ```
- The colors — that are exaggerated for clarity — are in [#RRGGBB format][2].
- Some generic names such as "green", "black" etc. also work.
- When you restart Firefox the tab bar will look like this:
- 
- At this point, you may think that there is too much wasted space in the bar (although this really only changed colors). In this case, see [compact mode workaround in Firefox][3].
- [1]: http://kb.mozillazine.org/index.php?title=UserChrome.css&printable=yes
- [2]: https://en.wikipedia.org/wiki/RGB_color_model#Numeric_representations
- [3]: https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
- ### Option 1: Choose a different theme
- Just go to _Settings > Extensions and Themes_ (shortcut: Ctrl+Shift+A) and choose a suitable theme.
- ### Option 2: Use CSS to set the exact tab color
- Firefox UI defaults to your system theme, which you may want to stick to or to only make a small adjustment. In this case, use [`userChrome.css`][1]:
- > userChrome.css in the chrome folder is a CSS file that can be used to change the way Mozilla applications' interfaces look. This file does not exist in a new profile. You can create it manually.
- 1. Enter `about:config` in the address bar and toggle `toolkit.legacyUserProfileCustomizations.stylesheets` to true.
- 2. Enter `about:support` in the address bar, look for _profile directory_ and open it.
- 3. Enter the `chrome` directory (if absent, create it) and create the `userChrome.css` file with the following contents:
- ```
- #tabbrowser-tabs{
- background: #900090 !important;
- }
- .tabbrowser-tab[selected] .tab-content{
- background: #009090 !important;
- color: #FFFFFF !important;
- }
- .tabbrowser-tab:not([selected]) .tab-content{
- background: #FFFF00 !important;
- color: #000000 !important;
- }
- ```
- The colors — that are exaggerated for clarity — are in [#RRGGBB format][2].
- Some generic names such as "green", "black" etc. also work.
- When you restart Firefox the tab bar will look like this:
- 
- At this point, you may think that there is too much wasted space in the bar (although this really only changed colors). In this case, see [compact mode workaround in Firefox][3].
- [1]: http://kb.mozillazine.org/index.php?title=UserChrome.css&printable=yes
- [2]: https://en.wikipedia.org/wiki/RGB_color_model#Numeric_representations
- [3]: https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox
#1: Initial revision
### Option 1: Choose a different theme
Just go to _Settings > Extensions and Themes_ (shortcut: Ctrl+Shift+A) and choose a suitable theme.
### Option 2: Use CSS to set the exact tab color
Firefox defaults to your GTK system theme, which you may want to stick to or to only make a small adjustement. In this case, use [`userChrome.css`][1]:
> userChrome.css in the chrome folder is a CSS file that can be used to change the way Mozilla applications' interfaces look. This file does not exist in a new profile. You can create it manually.
1. Enter `about:config` in the address bar and toggle `toolkit.legacyUserProfileCustomizations.stylesheets` to true.
2. Enter `about:support` in the address bar, look for _profile directory_ and open it.
3. Enter the `chrome` directory (if absent, create it) and create the `userChrome.css` file with the following contents:
```
#tabbrowser-tabs{
background: #900090 !important;
}
.tabbrowser-tab[selected] .tab-content{
background: #009090 !important;
color: #FFFFFF !important;
}
.tabbrowser-tab:not([selected]) .tab-content{
background: #FFFF00 !important;
color: #000000 !important;
}
```
The colors — that are exaggerated for clarity — are in [#RRGGBB format][2].
Some generic names such as "green", "black" etc. also work.
When you restart Firefox the tab bar will look like this:

At this point, you may think that there is too much wasted space in the bar (although this really only changed colors). In this case, see [compact mode workaround in Firefox][3].
[1]: http://kb.mozillazine.org/index.php?title=UserChrome.css&printable=yes
[2]: https://en.wikipedia.org/wiki/RGB_color_model#Numeric_representations
[3]: https://support.mozilla.org/en-US/kb/compact-mode-workaround-firefox


















