Welcome to the Power Users community on Codidact!
Power Users is a Q&A site for questions about the usage of computer software and hardware. We are still a small site and would like to grow, so please consider joining our community. We are looking forward to your questions and answers; they are the building blocks of a repository of knowledge we are building together.
Post History
I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using https://github.com/black7375/Firefox-UI-Fix This set...
#5: Post edited
- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
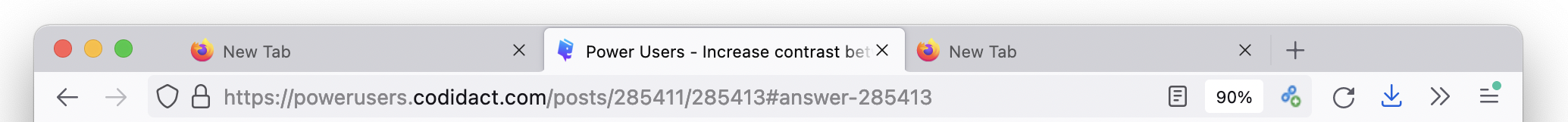
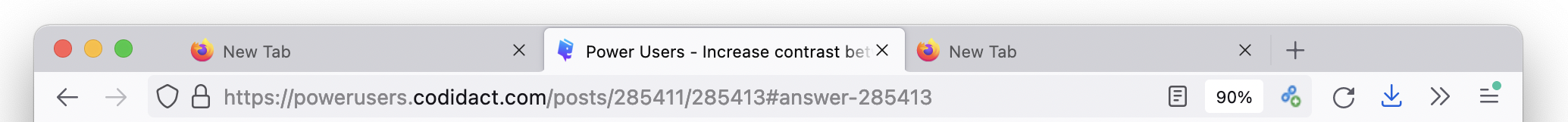
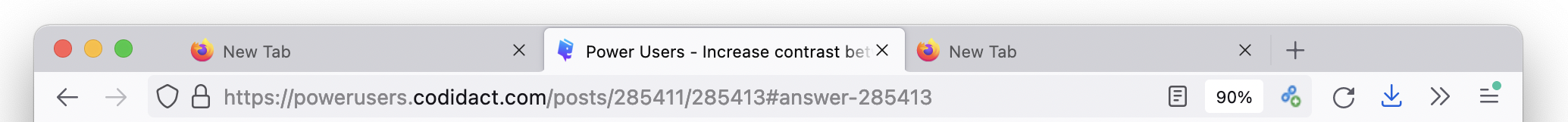
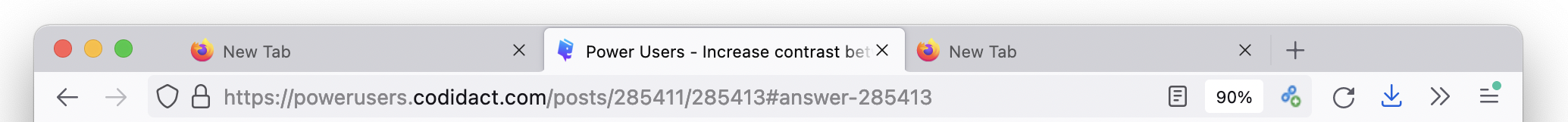
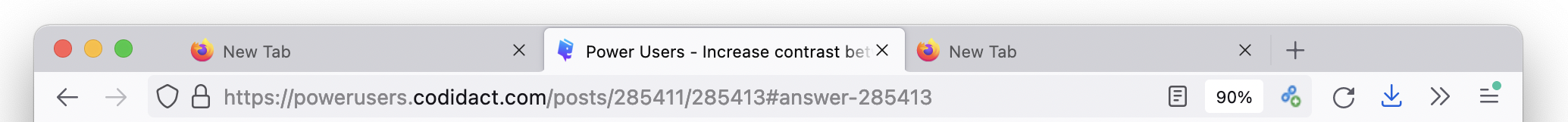
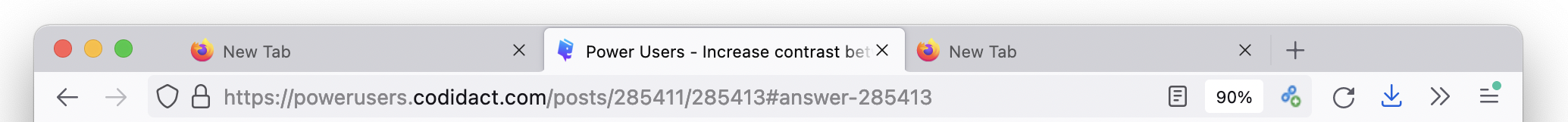
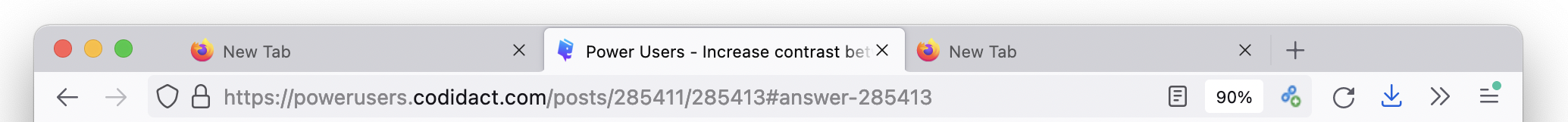
- This set of scripts offers the opportunity to get the old Photon-style tabs back and, as all the colours are defined in a `userChrome.css` file, one can even tweak the colours to increase the contrast even more:
- ```
- :root:not(:-moz-lwtheme) #titlebar {
- --mac-hover-bgcolor: ButtonFace;
- background: rgb(209, 209, 215) !important; /* change here for title background */
- }
- ```
- 
I also like to add the star button from the adress bar:- ```
- /* Hide star button (bookmark) */
- #star-button-box{
- display:none !important;
- }
- ```
- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
- This set of scripts offers the opportunity to get the old Photon-style tabs back and, as all the colours are defined in a `userChrome.css` file, one can even tweak the colours to increase the contrast even more:
- ```
- :root:not(:-moz-lwtheme) #titlebar {
- --mac-hover-bgcolor: ButtonFace;
- background: rgb(209, 209, 215) !important; /* change here for title background */
- }
- ```
- 
- I also like to hide the star button from the address bar:
- ```
- /* Hide star button (bookmark) */
- #star-button-box{
- display:none !important;
- }
- ```
#4: Post edited
- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
- This set of scripts offers the opportunity to get the old Photon-style tabs back and, as all the colours are defined in a `userChrome.css` file, one can even tweak the colours to increase the contrast even more:

- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
- This set of scripts offers the opportunity to get the old Photon-style tabs back and, as all the colours are defined in a `userChrome.css` file, one can even tweak the colours to increase the contrast even more:
- ```
- :root:not(:-moz-lwtheme) #titlebar {
- --mac-hover-bgcolor: ButtonFace;
- background: rgb(209, 209, 215) !important; /* change here for title background */
- }
- ```
- 
- I also like to add the star button from the adress bar:
- ```
- /* Hide star button (bookmark) */
- #star-button-box{
- display:none !important;
- }
- ```
#3: Post edited
- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
This set of scripts offers the opportunity to get the old Photon-style tabs back and as all the colours are defined in a `userChrome.css` file, one can even tweak the colour to increase the contrast even more:- 
- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
- This set of scripts offers the opportunity to get the old Photon-style tabs back and, as all the colours are defined in a `userChrome.css` file, one can even tweak the colours to increase the contrast even more:
- 
#2: Post edited
- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
- This set of scripts offers the opportunity to get the old Photon-style tabs back and as all the colours are defined in a `userChrome.css` file, one can even tweak the colour to increase the contrast even more:

- I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using
- https://github.com/black7375/Firefox-UI-Fix
- This set of scripts offers the opportunity to get the old Photon-style tabs back and as all the colours are defined in a `userChrome.css` file, one can even tweak the colour to increase the contrast even more:
- 
#1: Initial revision
I also had the problem that I couldn't tell which tab was active -- in particular in dark mode they looked all the same. To fix this I'm using https://github.com/black7375/Firefox-UI-Fix This set of scripts offers the opportunity to get the old Photon-style tabs back and as all the colours are defined in a `userChrome.css` file, one can even tweak the colour to increase the contrast even more: 


















