Welcome to the Power Users community on Codidact!
Power Users is a Q&A site for questions about the usage of computer software and hardware. We are still a small site and would like to grow, so please consider joining our community. We are looking forward to your questions and answers; they are the building blocks of a repository of knowledge we are building together.
Post History
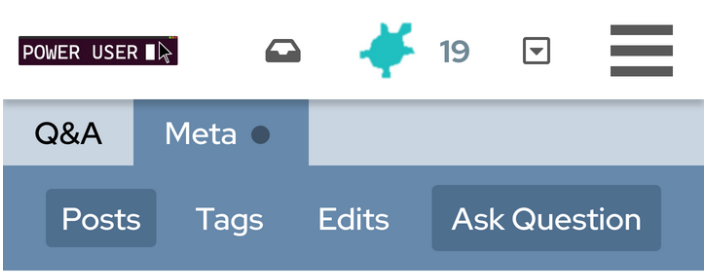
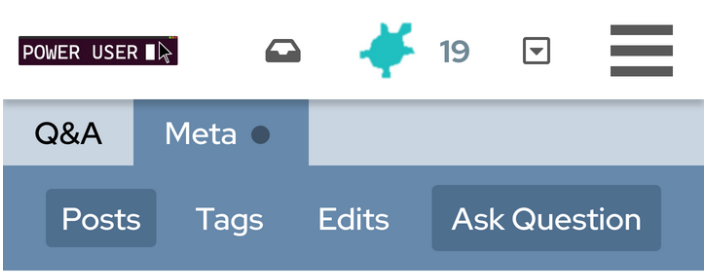
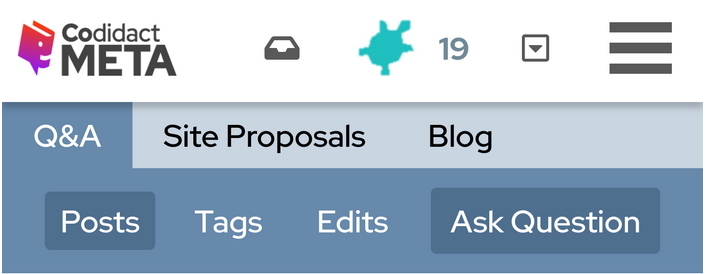
This is what the current logo looks like on a phone screen in portrait mode: Instead of a single line of text, would it be worth considering a logo over two lines, similar to the Meta logo? A...
#2: Post edited
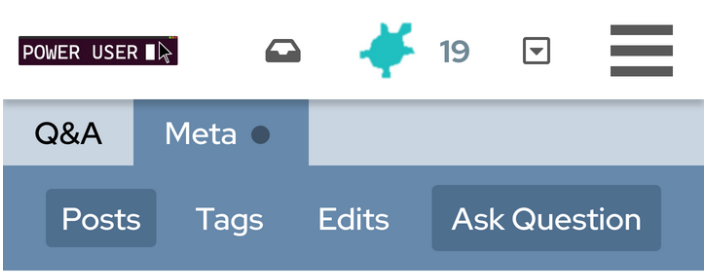
- This is what the current logo looks like on a phone screen in portrait mode:
- 
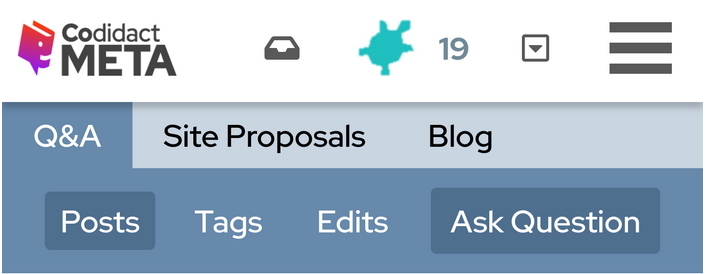
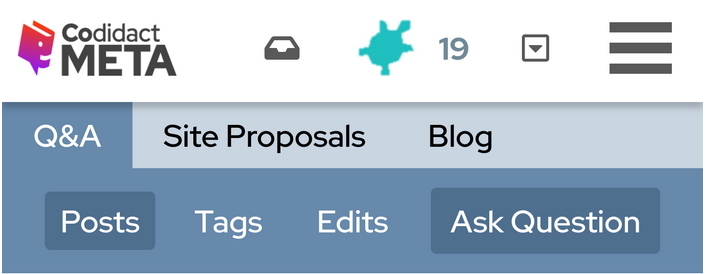
Would it be worth considering a logo over two lines instead of a single line of text, similar to the Meta logo?- 
- Alternatively there could be a wide logo for desktop and a narrower, two line logo for mobile. It might be easier to just maintain one narrower one though.
- This is what the current logo looks like on a phone screen in portrait mode:
- 
- Instead of a single line of text, would it be worth considering a logo over two lines, similar to the Meta logo?
- 
- Alternatively there could be a wide logo for desktop and a narrower, two line logo for mobile. It might be easier to just maintain one narrower one though.
#1: Initial revision
This is what the current logo looks like on a phone screen in portrait mode:  Would it be worth considering a logo over two lines instead of a single line of text, similar to the Meta logo?  Alternatively there could be a wide logo for desktop and a narrower, two line logo for mobile. It might be easier to just maintain one narrower one though.


















