Welcome to the Power Users community on Codidact!
Power Users is a Q&A site for questions about the usage of computer software and hardware. We are still a small site and would like to grow, so please consider joining our community. We are looking forward to your questions and answers; they are the building blocks of a repository of knowledge we are building together.
Post History
I like to arrange my browser on one site of my screen and have room for another application on the other half of the screen. This results in a width of my browser window of about 775 px. Many site...
#1: Initial revision
Userscript or -style to disable responsiveness of website
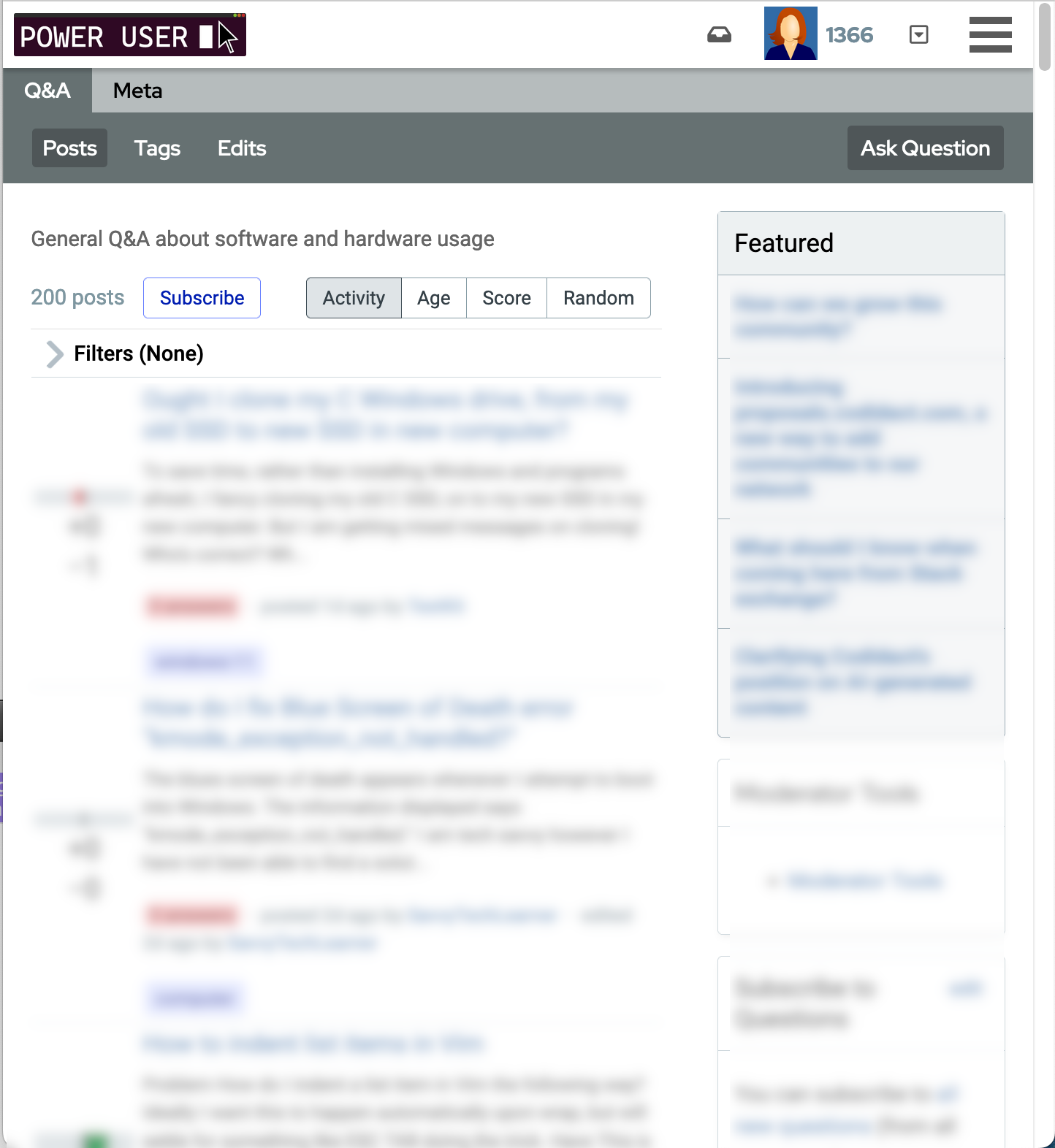
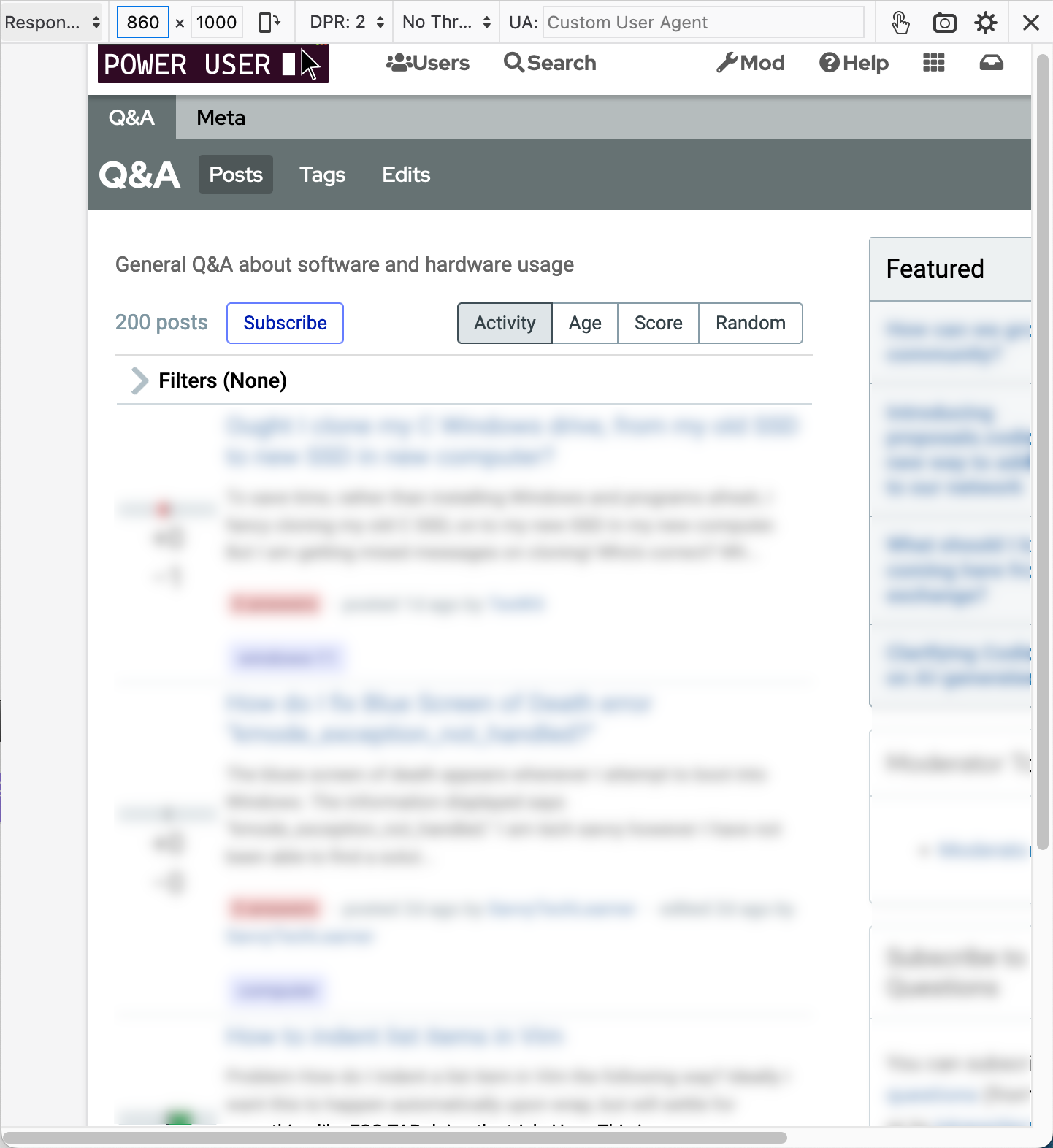
I like to arrange my browser on one site of my screen and have room for another application on the other half of the screen. This results in a width of my browser window of about 775 px. Many sites, Codidact included, will seriously squash their layout at such narrow widths, see e.g. the following screenshot of the Power Users front page:  The main column gets very narrow and most of the headline is hidden and requires extra clicks. If I use Firefox's responsive design mode and manually increase the page width to 860 px, I get a much nicer layout with a wider main column and the only infrequently used right sidebar is partially hidden behind a scroll bar:  Is there a way to use a userscript or userstyle to permanently change the width of a site? Environment: - Firefox 115.1.0esr - macOS 13.5


















