Welcome to the Power Users community on Codidact!
Power Users is a Q&A site for questions about the usage of computer software and hardware. We are still a small site and would like to grow, so please consider joining our community. We are looking forward to your questions and answers; they are the building blocks of a repository of knowledge we are building together.
Post History
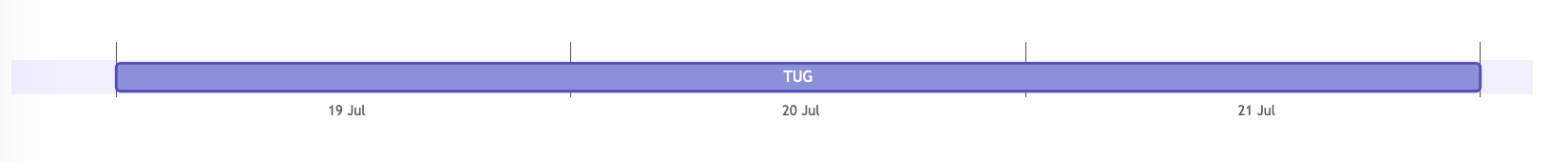
I'm using the note taking app obsidian. In one of my notes I have a mermaid/gantt diagram which looks like this: Source code: ```mermaid gantt tickInterval 1day axisFormat %d %b dateFormat...
#1: Initial revision
Centre tick labels in mermaid/gantt diagram
I'm using the note taking app [obsidian](https://obsidian.md/). In one of my notes I have a mermaid/gantt diagram which looks like this: Source code: ```` ```mermaid gantt tickInterval 1day axisFormat %d %b dateFormat DD-MM TUG :a2, 19-07, 3d ``` ```` Rendered result:  Is there any way to move the tick labels to the centre of the time interval? The aim is that the diagram looks like this with the dates in the centre of the day:  ### Environment - Obsidian 1.4.16 - macOS 14.3


















